Day 3 - UI and the 64 pixel limit
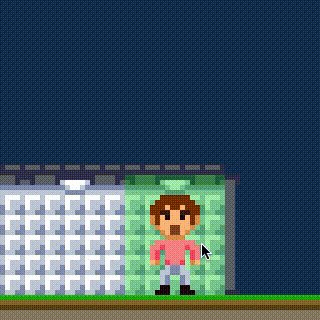
While working over the premise of the game, we went from several extremes to other extremes, at first thinking that the sprites and UI should be tiny and therefore all in one view, to oversized sprites that pushed out of the 64 x 64 viewport. After some discussion it was decided the tiles didn't need to be very wide, the character could take up almost the entire tile. That said we had risen to 20 x 24 per tile (this may not stick, but it was the point we got to).
Scrolling in puzzle games?
The first thing we though about was zooming out, then in when an action occurred, the downside being that pixel art doesn't scale well. We may go down this route, but likely with two spritesheets, one at a smaller tile size to fit on one screen and the other zoomed in for action.
But we questioned; does scrolling cause issues in a puzzle game? We still haven't worked that out, but it was worth some investigation.
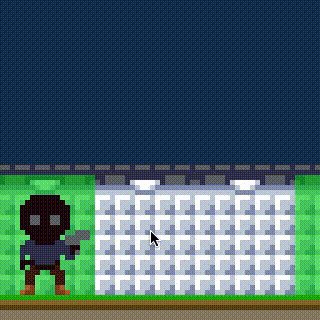
I implemented some basic mouse scrolling in Phaser, following the mouse when it was 16 pixels or less away from any edge. It works, but it can be difficult to get precision actions when using the same mouse to scroll. You can play it however.
UI Hints
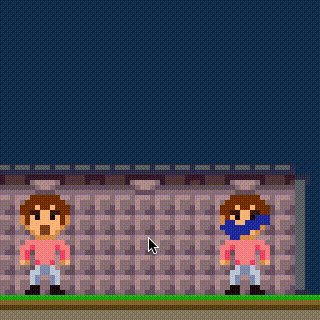
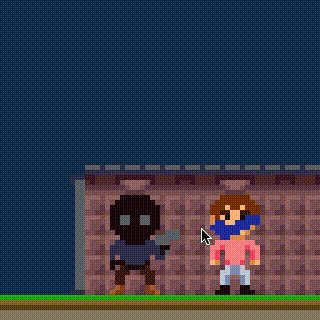
With such a small UI, it was important to hint to player with as little space wasted as possible. I went down a simple path of a glowing green rectangle hint over a tile that can be selected. Once you have started a mouse down action, the end hints appear (in red for now), showing you where you can end the action. To top it off, some temporary overlay hints appear over hostages and enemies stating if they are saved, stop you or die.

Getting close to a completable level
As the heading says, we're getting close now, at least from a logic perspective. My current aim is to at least get the first level completable. Once done, then the engine should in in a pretty good state, the rest will be the unique heroes, music, gfx and general improvements.

Puzzle Powers
For the LowRezJam 2020
| Status | Released |
| Authors | yamiscott, Snoo24, AdventitiousPlant, leokrechmer |
| Genre | Puzzle |
More posts
- Day 1 - Phaser 3 - Getting startedAug 01, 2020
Leave a comment
Log in with itch.io to leave a comment.