Day 1 - Phaser 3 - Getting started

Testing out a few JS / Typescript engines last week I realised that there were certain issues that engines either refuse to want to address or haven't got round to it. A common one being the issue with upscaling without anti-aliasing.
Thankfully some people helped me out and I went through a few tests and finally decided on Phaser 3. It has some really good Typescript definitions and seems pretty straightforward to program for.
Joining a team as a Dev was difficult (I didn't manage it), but creating a team wasn't too hard, we got a good one together I think. We've been throwing round ideas and trying to get something together that works.
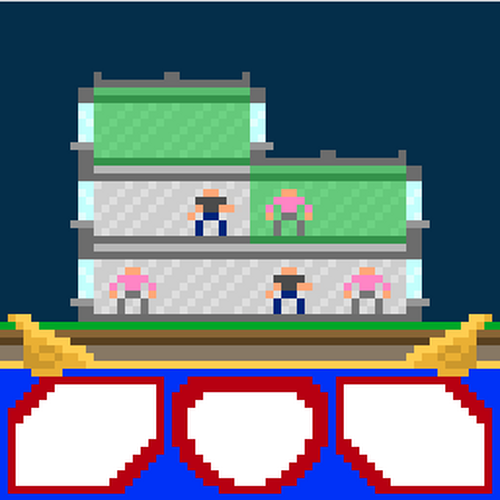
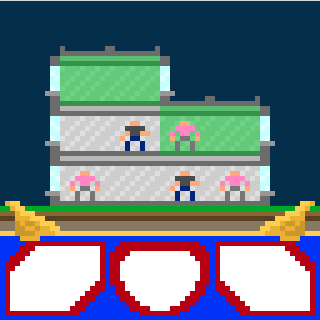
At midnight I got started using a mock I threw together. I got some relatively simple level rendering in place and the start of the logic in place.

By the end of the day I think we're in a good place. We have some basic logic around selecting a hero and starting the action, but nothing works beyond that yet.
Our artist is doing to trials with sprite and tile sizes and it feels like it's going to come together.
Puzzle Powers
For the LowRezJam 2020
| Status | Released |
| Authors | yamiscott, Snoo24, AdventitiousPlant, leokrechmer |
| Genre | Puzzle |
More posts
- Day 3 - UI and the 64 pixel limitAug 03, 2020
Leave a comment
Log in with itch.io to leave a comment.